3D games are all the rage right now! Because of the rich visual experience that it gives players, it’s no surprise that it’s practically the norm nowadays.
What if we told you that you can make a simple 3D game even if you’ve never written a single line of code in your life? This is possible thanks to a programming language called Scratch.

For this post, we’ll guide you on creating your first 3D game, even if you have no prior coding experience. These are rough step-by-step instructions, allowing you some level of flexibility when making your own project.
What You Need to Know about Scratch
Scratch is a coding community and programming language developed by Scratch Foundation. It’s free and available in 70 languages and it’s designed to help kids from 8 to 16 develop their creativity, problem-solving skills, and computational thinking. If they want to try graphic arts like on https://cyber-fox.net/blog/what-is-3d-rendering, these skills will come in handy.
In a world that’s only becoming more digital, coding skills will eventually become a necessity. Think of it as how everyone knows how to use a computer now even though decades back, it was considered a specialized skill.
But even if you’re outside the target demographic, Scratch is still a great way to introduce yourself to the world of coding. It’s never too late to get started!
Making Your First 3D Game
Although Scratch is a visual programming language, you can make a 3D game here even if you have zero programming skills. That’s what makes it a great tool for learning the logic and basics of programming.
Surprisingly though, you can’t technically make anything 3D here. What it can make possible is to create the illusion that something’s in 3D by using changes in size and movement. This process is called ray casting.
If this is something you’re interested in, here’s how you can complete your first project:
Create an Account on Scratch
To be able to use their free platform, you must first create an account with them. As exciting as it may be to go directly to creating your 3D game, we strongly advise against this. You should first navigate everything that it has to offer (even without a clear objective!) just so you gain some familiarity with how things work.
If you’re still feeling lost, there are discussion forums where you can look up or ask your questions. Alternatively, you can head over to the “Ideas” tab to see the tutorials they have available.
Conceptualize Your Game
What’s the game supposed to be about? At this point, you should already be able to visualize what you want the end product to be. This would help guide you on what you need to do and to prepare to successfully complete the project.
As this is your first time, we recommend trying out something simple. By doing so, you’d gain confidence in using Scratch to pursue your more complex ideas down the road. For the purpose of this tutorial, let’s go with a maze.
Make the Foundations
Don’t worry about making it look 3D for now. That will come later. First, you’ll have to design your maze. Make it as basic or as complicated as you want. You can also just download something off the Internet.
Either way, you’d want to make a maze sprite using a color of your choice. The ones that will be considered the entrance and exit should be different colors. Then, clone the maze so that you can trace the intended exit or end to the game. Delete the clone afterward.
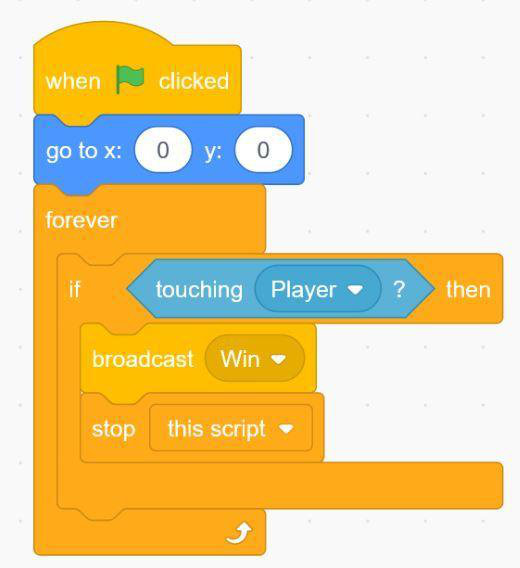
The next thing you want to do is create a trigger when the player passes through the exit. You can use this code to make it happen:

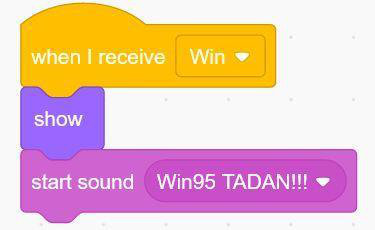
Then, just write a message of your choice as a new sprite and the code that will make this message show up when you win:

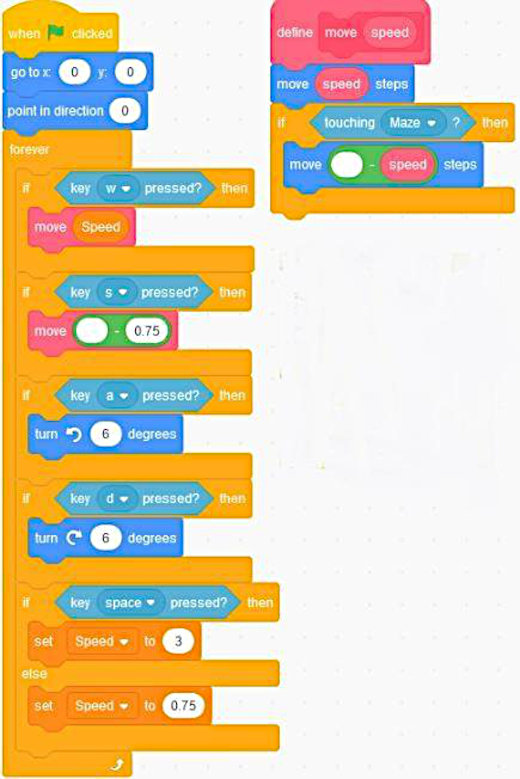
Lastly, create your player. For the purpose of this exercise, let’s go with just a simple box. To activate its movement, you can use the code below. You can experiment with some of the variables there and see their effects on the end project:

Then, use the code below so that the player doesn’t run through walls. At this point, you already have a fully-functioning game. But let’s take it to the next level, shall we?
Transform It into 3D
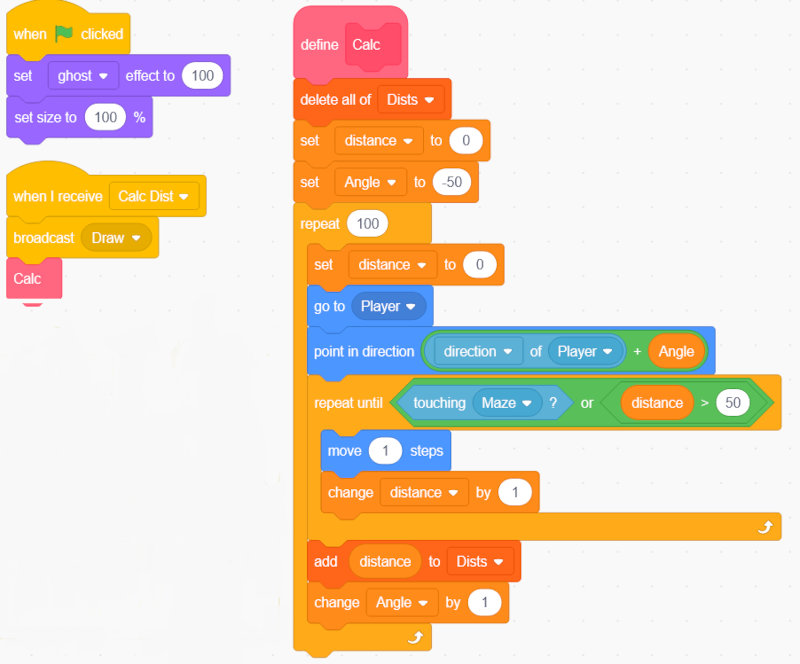
We do this by making a radar. In Scratch, it is what’s keeping track of the distance between the walls of your maze and the player (the box you created in the first step). This is the radar code that we used:

Essentially, what you’re trying to do here is create variables as outlined above. Just remember, with the pink block, select “Run without screen refresh” because it won’t work otherwise.
Render
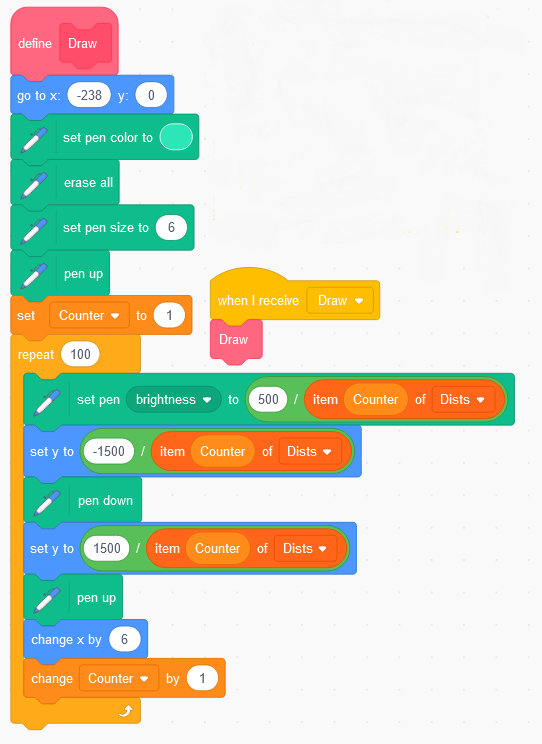
To finish the project, you’d want the lines to appear thick when they’re near and thin when they’re far. You can do this using this code:

That’s it! You’ve officially completed your first 3D game.
The Possibilities Are Endless!
When your imagination’s the limit, anything is possible. These same steps can also be used for similar projects. Feel free to modify it as you please and create something that’s completely your own.
Whether you want to commit to game development or just use it as a stepping stone to learning programming languages, practicing will help you get better. And as you become more confident in using Scratch, you’ll easily be able to progress with more complicated projects.