Block Patterns are an incredible time-saving opportunity to help you establish the layout of a site. You can get these from the Pattern Directory or create your own. In this post, we’ll show you how to create your own low-code block pattern and register it to use in many places throughout your website. Don’t worry, you can do this without much coding experience.
Block patterns are different than reusable blocks and template parts. Need help choosing? Check out WordPress Block Pattern, Reusable Block, or Template Part.
How to create a Block Pattern
For this article, we will assume that you know how to use and edit a block pattern. But what you might be looking for yet is a way to add the block pattern to your Block Inserter, so that you can add it to your site multiple times, without recreating it each time, or even copy and pasting it again.
1. Configure a Block Pattern plugin
You’ll need a way for your site to save the Block Pattern as an option to use from the Block Inserter in any Post, Page, or even Site Editor. Because we want a low-code way to register that Block Pattern, we’ll install CoBlocks. Need help installing a plugin? See: Choosing and installing WordPress plugins.
2. Create the layout for your Block Pattern
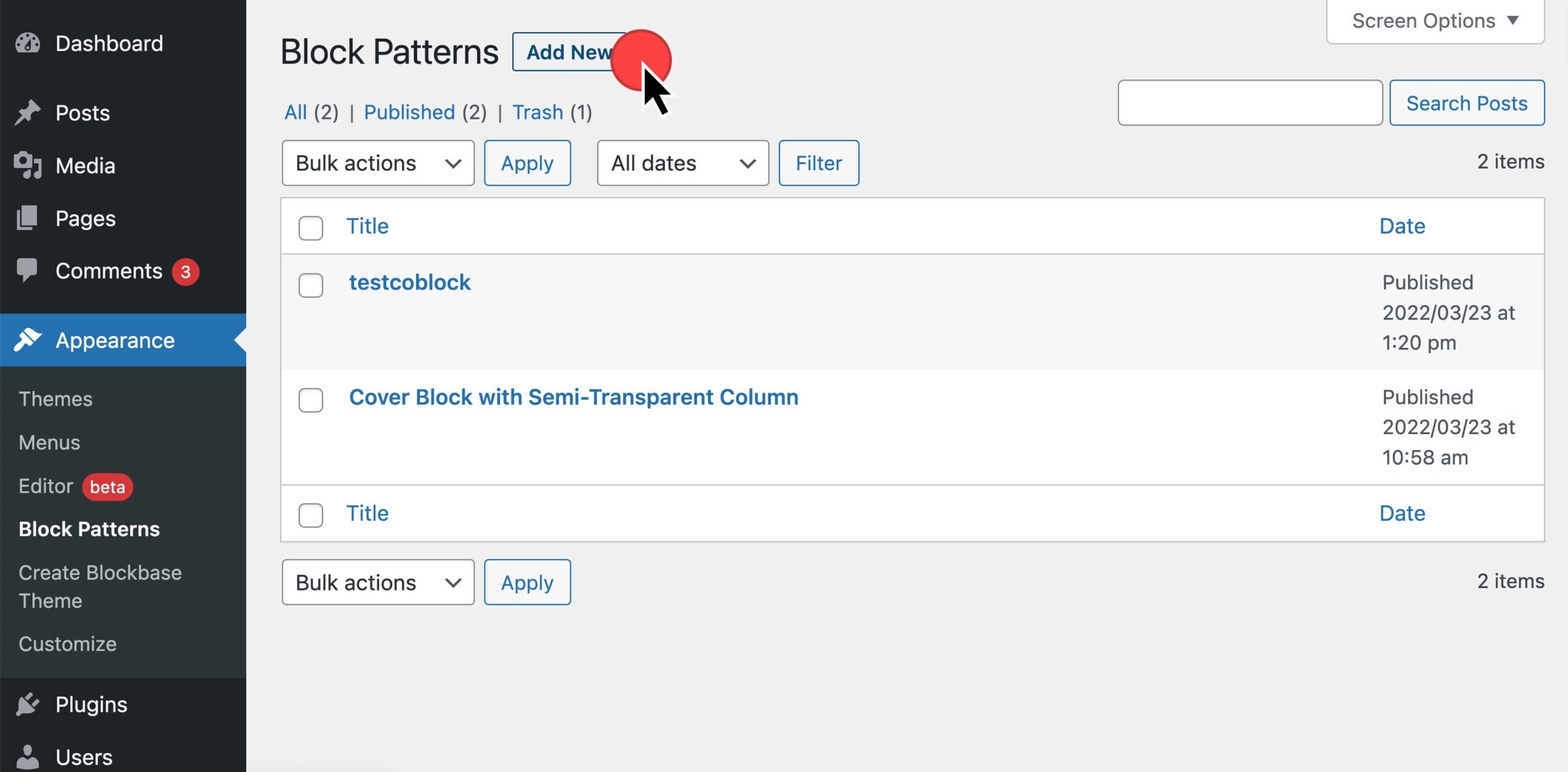
To create a layout for your Block Pattern, go to Appearance > Block Patterns > Add New. Note: this menu is only available if you are using CoBlocks.

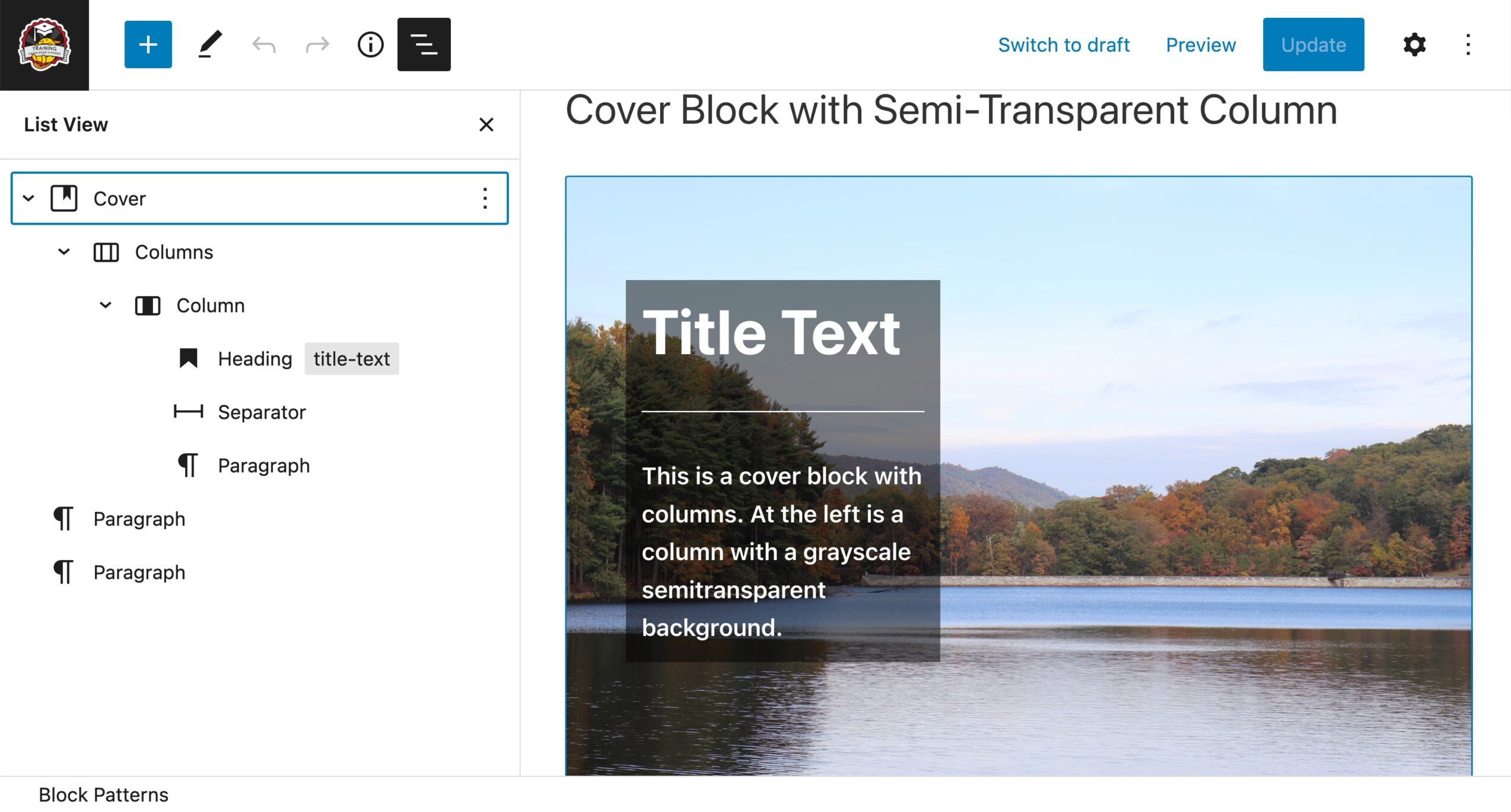
The Block Patterns custom post type allows you to create a layout exactly as you’d like. Style your own layout, or copy a Block Pattern from the WordPress Pattern Directory.

3. Low-code register Block Pattern
We’re almost there. We need to still register this layout to be used many times across our site.

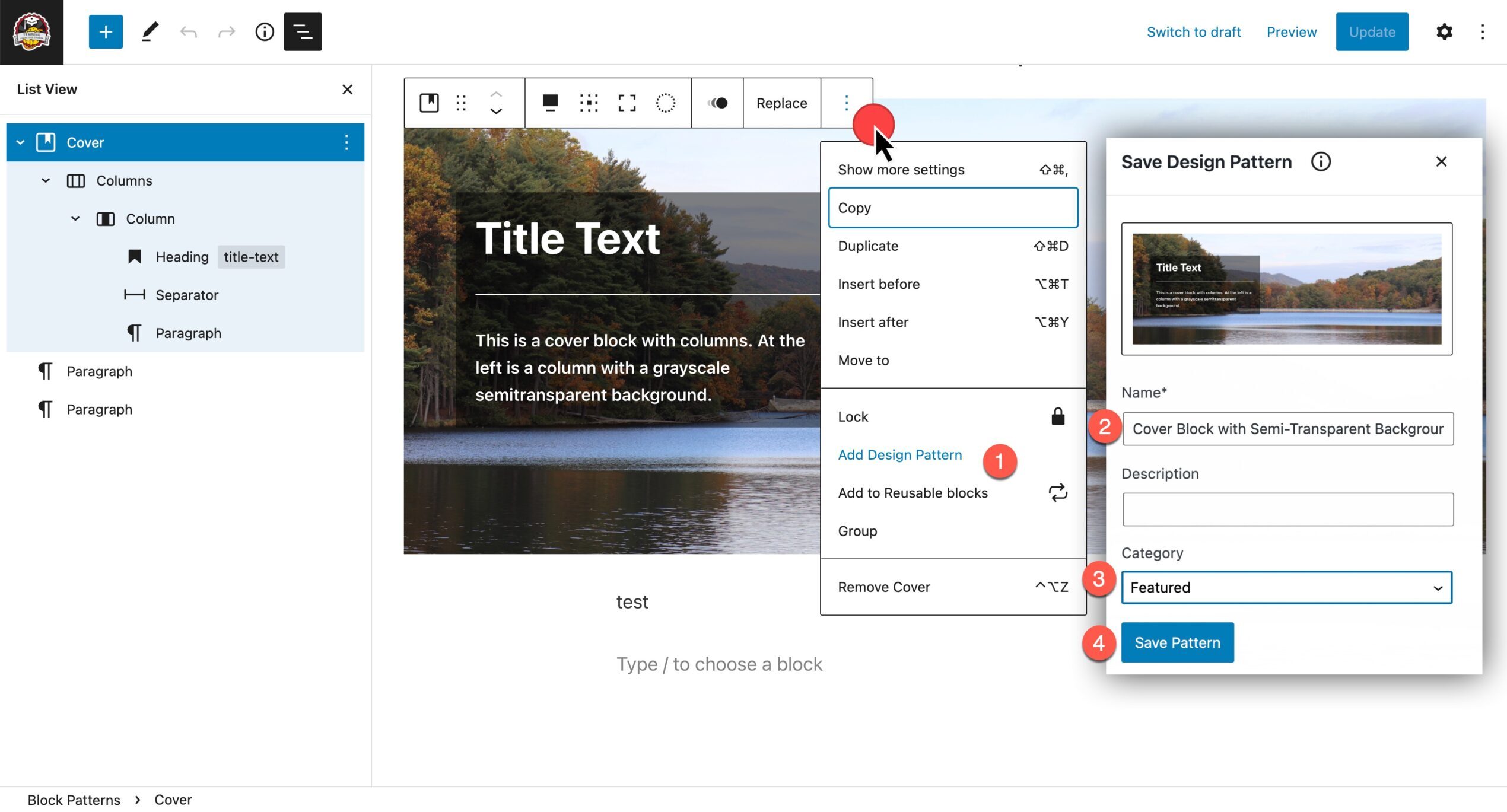
- Select all blocks that belong together for your pattern
- Under the kebab (3 dots) menu, select Add Design Pattern
- Name your block and select a category
- Save Pattern
Register a Block Pattern with code
If you are comfortable with coding options, you can register the pattern in your own custom plugin, add it to a child theme, or add it to your own theme. Want more resources?
Using Block Patterns
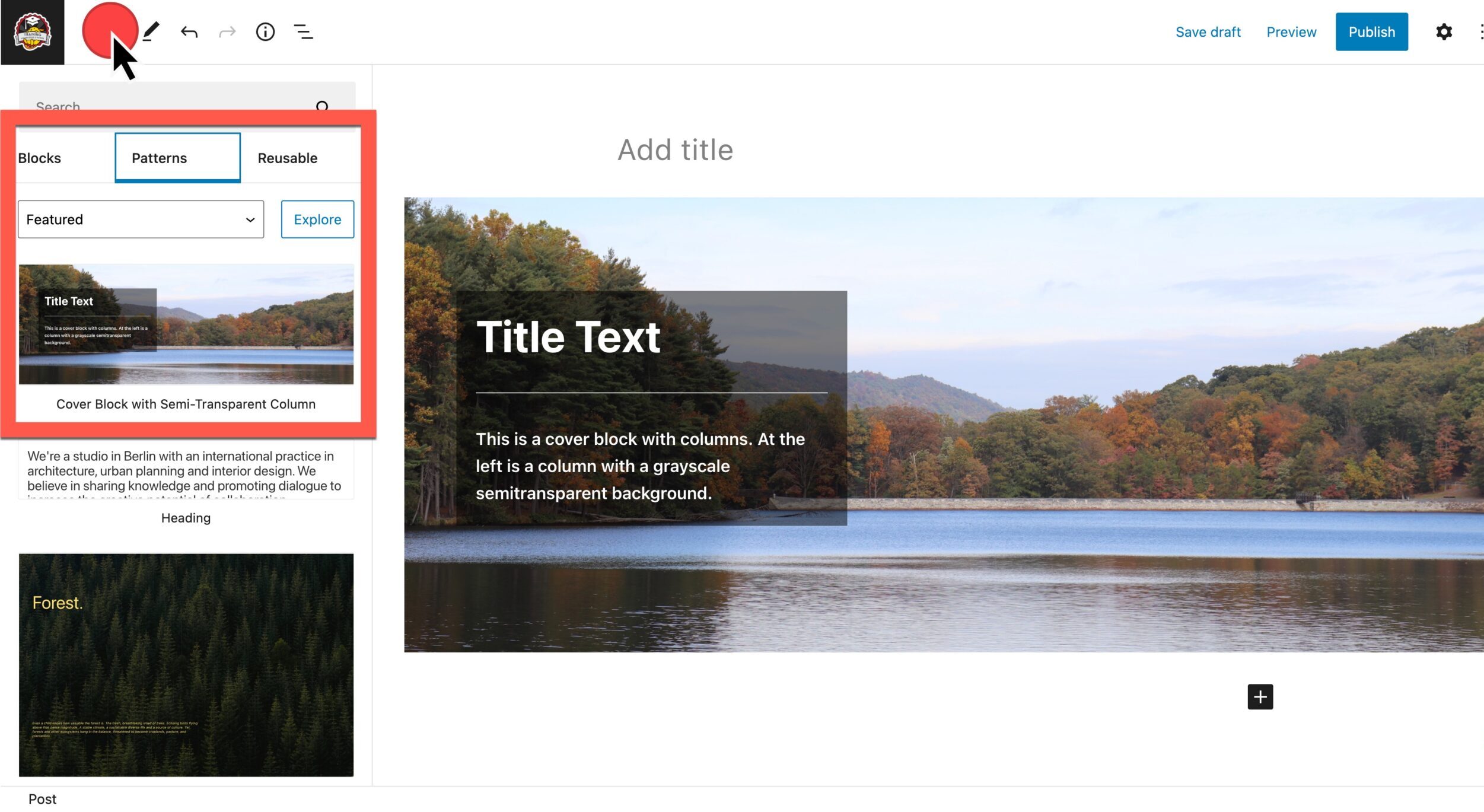
Once you have your Block Patterns registered on your site, you can implement them multiple times across your site, swapping out the text or images, while preserving the layout. You can now access the pattern numerous times to create that cohesive look, no matter the content you include. When building websites for clients, be sure to direct them to use patterns you have implemented as well.

- Select Block Inserter
- Select Patterns
- Search, Explore, or browse for your custom Block Pattern
Sharing your Block Pattern
Would you like to share your Block Pattern in the WordPress Patterns Directory? Head over to the New Pattern site. This will look familiar like writing a post or page. You could create the Block Pattern here directly.
Note: You will need to log in to your WordPress.org profile to access this. Need help making a profile? See Creating a WordPress.org profile.

For more, see Submit your Block Pattern to the Directory. Want to use the Block Pattern shown here? Get it in the Pattern Directory.
Use your custom Block Pattern
If you’ve already created a pattern on your own site, you can copy and paste that code to the New Pattern submission instead. Here you will want to ensure any uploaded images are available in the Block Pattern Directory, and not just on your own site.
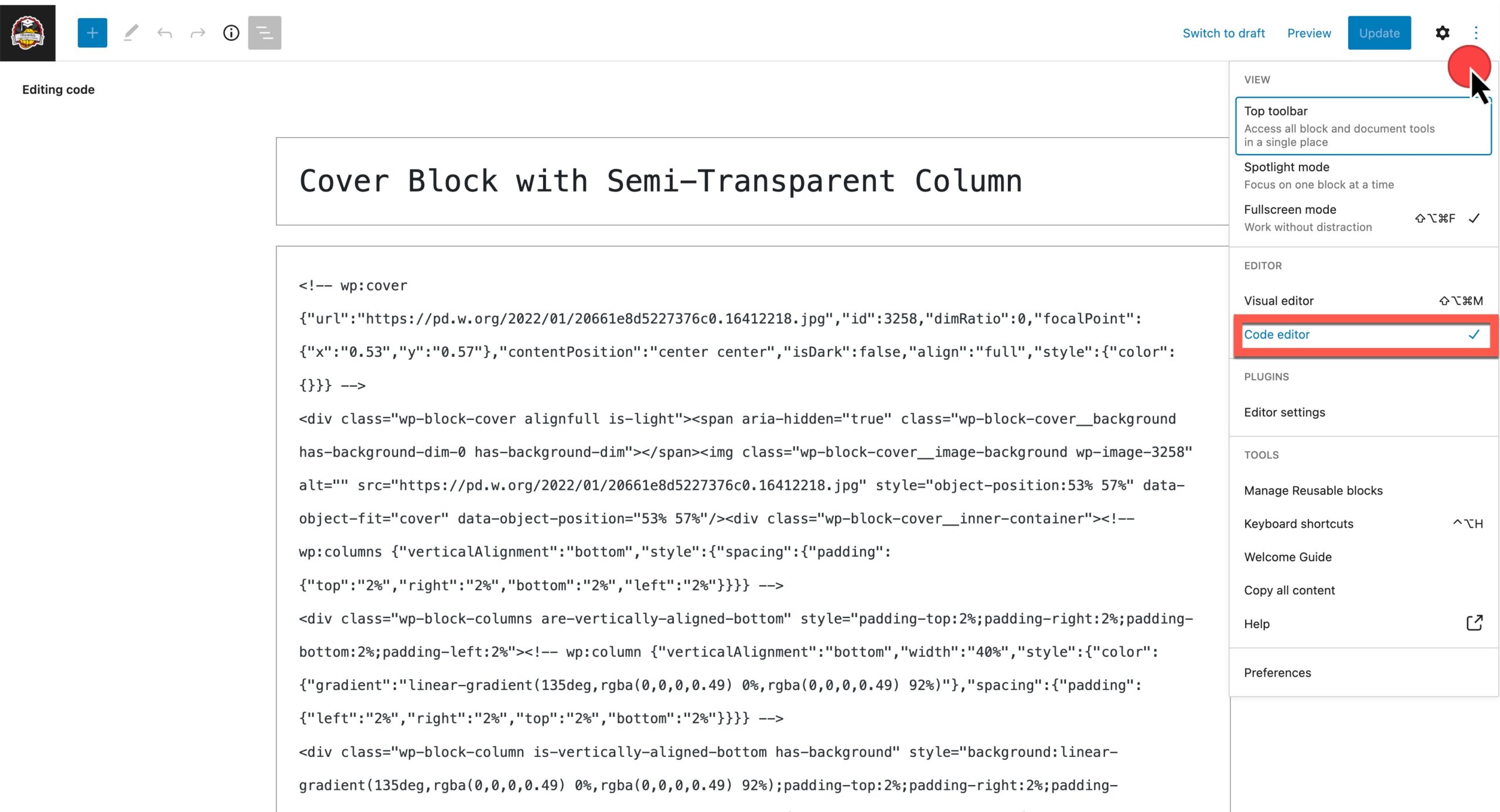
To copy your custom pattern over, go Options > Code editor. Copy your code from here.

Go to New Pattern site, place your cursor in the content, and paste.
Submitting your Block Pattern to the WordPress pattern directory
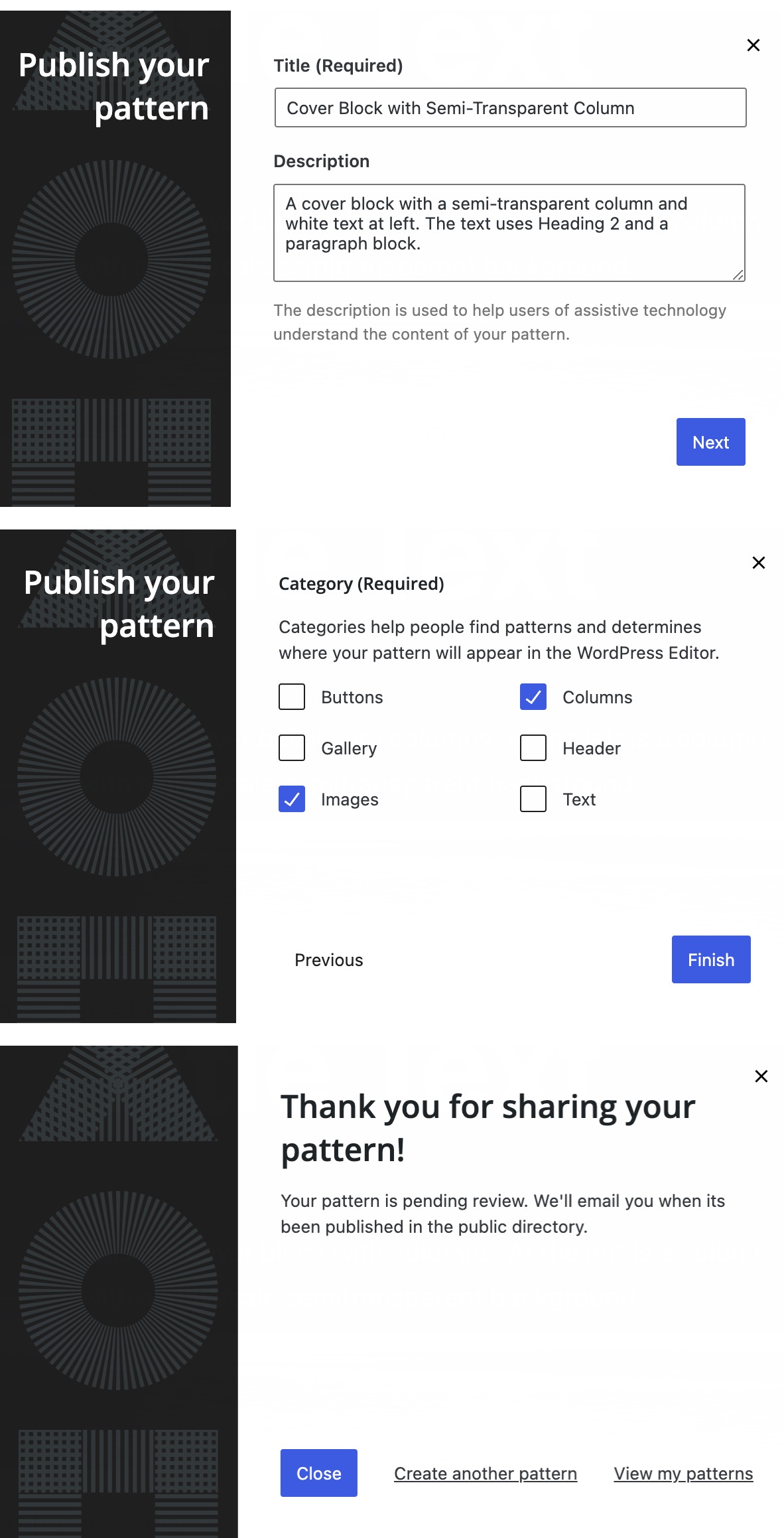
Finally, title your new Block Pattern and hit Submit in the upper right corner. You will be presented with a series of modals to confirm your title, description, and appropriate categories for your submission. At the end, you can view the patterns you have submitted.

Block Pattern are low code
You’ve created a Block Pattern with minimal code, possibly none at all. You also can see how to submit a Block Pattern to the WordPress Pattern Directory for others to use as well. Use this new feature to help your clients use consistently styled areas across their websites.