If your current website is outdated, not optimized for SEO, has a high bounce rate, or simply doesn’t meet your expectations, it might be the time to redesign it. This is something you shouldn’t take lightly.

photo credit: Kelly Sikkema / Unsplash
A redesigned website can bring you many benefits, such as increased conversion rate, better SEO ranking, improved brand image, etc. But before you start engaging in the actual website redesign, you need to consider certain pre-action steps.
These steps include:
- Analyzing your current performance metrics
- 2. Determining your website redesign goals
- Deciding on what content to keep
- Choosing the right content management system (CMS) platform
- Analyzing your competition
1. Analyzing your current performance metrics
It is important to track down and analyze your key performance metrics before you start redesigning your website. This will give you an insight into your website’s current state and help you identify what segments need changing.
The eight performance metrics you should analyze are:
- Number of visits per month
- Bounce rate
- Total time spent on site
- Best-performing keywords
- Number of inbound linking domains
- Total new leads
- Generated sales
- Total indexed pages
Make sure that you use the same tools for measuring metrics on your current website and the redesigned version to avoid data incompatibility.
2. Determining your website redesign goals
When you are redesigning your website, you shouldn’t concentrate solely on the appealing new look; you need to set clear goals and objectives.
This is where a SMART approach can help you. Set your goals to be Specific, Measurable, Attainable, Realistic, and Time-bound.

source: hydratemarketing
Think about what you want to achieve with your website redesign. Do you want to:
- Drive more traffic
- Engage more prospects
- Generate more leads
- Optimize website content for a better user experience
- Integrate it with other systems
- Improve domain authority
- Optimize your website for faster loading time
3. Deciding on what content to keep
Chances are that your current website already has some high-performing content, and losing that edge with a new design could potentially hurt your overall website performance.
You should keep your most shared or viewed content, high-traffic pages, individual pages with the highest number of inbound links, and best-performing keywords.
Since a website’s SEO is especially sensitive to changes, you need to make sure your redesigned version doesn’t hurt your rankings. Here is what you can do:
- Match up the old and the new pages
- Make sure your live URLs are optimized
- Maintain identical URL architecture
- If you do change your URL, make sure you set up 301 redirects
- Don’t alter the content of your high-ranking pages
This is where things get a little technical. If you need help with optimizing your website redesign for better SEO ranking, click here.
4. Choosing the right CMS platform
Choosing the right CMS platform is crucial for a successful website redesign. There are three factors you need to consider when choosing the CMS platform:
Usability
How easy would it be to customize your website? Does it require hiring a developer, or can it be done by your marketing team? Does it support a complex user interface with a lot of visual interaction? Is it SEO friendly?
Hosting category
You can choose between three hosting categories:
- Self-hosted where the CMS is installed on the web servers that you own or control
- Cloud hosting will allow you some control over common maintenance tasks, such as security updates, performance monitoring, etc.
- Software-as-a-service (SaaS) CMS takes some control away from you, but it can reduce your costs and development time significantly
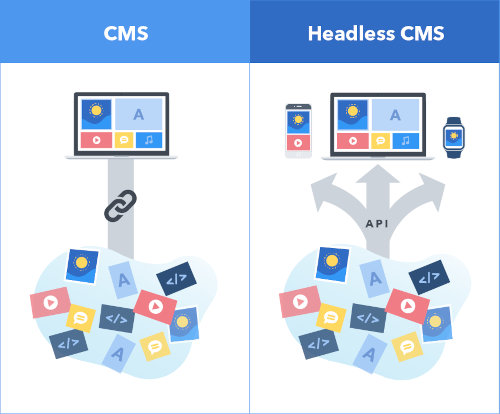
Traditional or headless CMS

source: contentful
Like WordPress and Drupal, a traditional CMS connects the website’s front-end with its back-end in the application’s codebase. This allows the entire site to be served from a single system. This means that you can completely control your website’s front-end design using themes and templates.
On the other hand, a headless CMS doesn’t connect directly with the front-end design. It strictly deals with the content and preparing it to be served on any device.
Rarely is there one solution for all problems, so think about what are your website’s specific needs when choosing the right CMS software.
5. Analyzing your competition
Looking at what your competition is doing is always a good idea when redesigning your website. For instance, you might discover that some competitors rank higher than you for relevant keywords.
You can examine their content and SEO strategies to better understand what elements you need to improve for your new website.
Many valuable tools can help you better understand your competition, such as:
- Google Alerts – scans the web for mentions of your competitors
- HootSuite – scans mentions of your competition on social media
- CleverStat – a backlink checker that can find where are your competition’s backlinks are coming from
- SEMRush – allows you to get important information about your competition, such as top organic and paid keywords, search rank, ad keywords, etc.
When analyzing your competition, don’t just look for their advantages; you should also look at their websites’ shortcomings and think of the ways to avoid them in your new website design.
If you are not sure about the dos and don’ts of analyzing your competition, consider hiring one of the top legal outsourcing companies to help you avoid any law violations.
Conclusion
Redesigning a website is a challenging task. If you take all the right measures, you will enjoy the benefits of higher SEO ranking, increased conversion rate, reduced bounce rate, and many more.
We hope our article helped you understand what you need to do before engaging in the exciting journey of redesigning your website.